A tipografia responsiva adapta automaticamente o design tipográfico para diferentes dispositivos, ajustando o tamanho e espaçamento das fontes para garantir legibilidade e estética em qualquer tela, melhorando a experiência do usuário e o SEO do site.

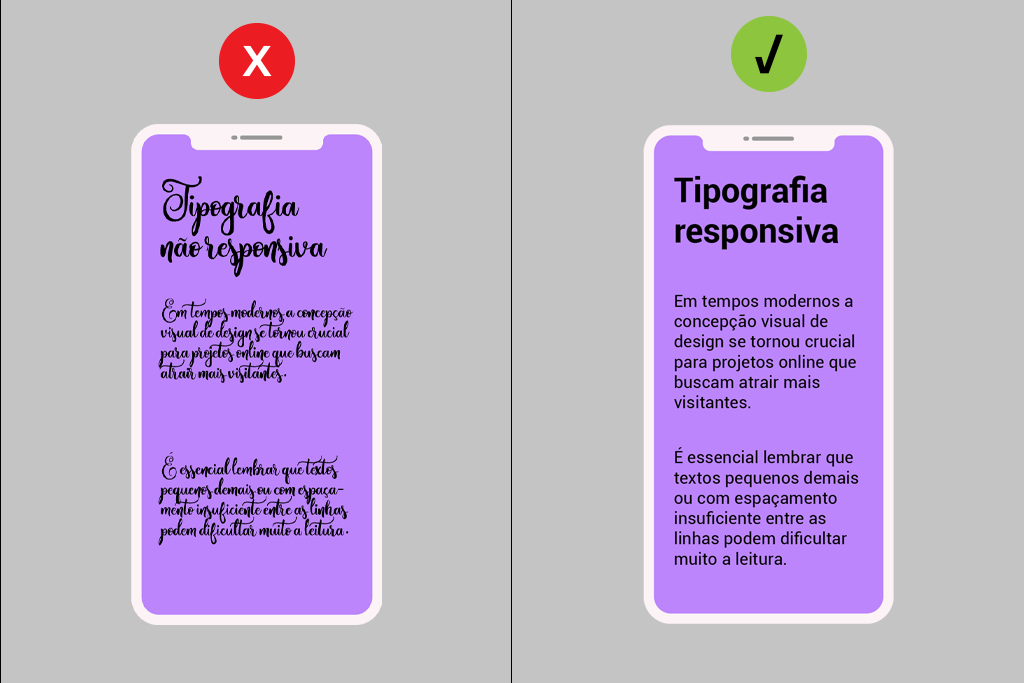
Se você já acessou um site no celular e precisou dar zoom para ler o texto, você sabe o quanto uma má escolha de tipografia pode arruinar a experiência do usuário. Hoje, a variedade de dispositivos e tamanhos de tela exige que o design tipográfico seja responsivo, ou seja, adaptável a diferentes formatos sem perder a legibilidade ou a estética. Mas como garantir que a tipografia do seu site ou aplicativo funcione bem em qualquer dispositivo?
Neste artigo, vamos explorar o conceito de tipografia responsiva e como ela pode transformar a experiência do usuário. Se você é empreendedor ou está à frente de uma marca, esse conhecimento pode fazer toda a diferença na criação de uma identidade visual eficiente e atraente, independentemente do meio de acesso.
O que é Tipografia Responsiva?
A tipografia responsiva envolve ajustar os elementos tipográficos — como fontes, tamanhos, espaçamento e alinhamento — para que se adaptem automaticamente às diferentes telas. A ideia é simples: garantir que o texto seja legível e agradável, seja em um monitor gigante ou em um pequeno smartphone. Mas não se engane, a execução pode ser mais complexa do que parece.
Em um mundo onde a experiência do usuário é crucial, escolher uma tipografia que funcione em todos os dispositivos pode ser um dos maiores diferenciais para o sucesso de um site ou app. Além disso, as boas práticas de design exigem que a responsividade vá além das imagens e do layout, chegando até o conteúdo textual.
Por que Tipografia Responsiva é Importante?
Imagina entrar no site da sua empresa favorita, mas o texto está minúsculo no celular, forçando você a ampliar a tela para ler. Chato, não? A verdade é que as pessoas abandonam um site que demora muito para carregar ou não oferece uma boa experiência móvel. A tipografia responsiva ajuda a evitar esses problemas, melhorando a leitura, mantendo a estética e, principalmente, retendo o usuário no seu site por mais tempo.
Além disso, o Google prioriza a experiência mobile nos resultados de busca. Isso significa que se o seu site não for responsivo, ele pode ser penalizado no ranking de pesquisa, o que afeta diretamente sua visibilidade. Por isso, ao ajustar a tipografia de forma inteligente, você também está otimizando seu SEO e aumentando as chances de conversão.
Como Ajustar a Tipografia para Diferentes Dispositivos
Agora que entendemos a importância da tipografia responsiva, vamos às dicas práticas para que seu design tipográfico brilhe em qualquer tela.
Escolha da Fonte
Nem toda fonte é adequada para todos os dispositivos. Fontes muito finas, decorativas ou com detalhes excessivos podem se tornar ilegíveis em telas pequenas. Para evitar esse problema, opte por fontes sans-serif (como Arial, Helvetica ou Roboto) para textos longos, especialmente em dispositivos móveis. Elas são mais limpas e fáceis de ler em qualquer tamanho de tela.

Fontes serifadas (como Times New Roman ou Georgia) podem ser usadas, mas é preciso cuidado. Elas funcionam bem em impressos ou telas maiores, mas em dispositivos móveis, os detalhes podem se perder. Testar as fontes em diferentes tamanhos e resoluções é essencial para garantir a legibilidade.
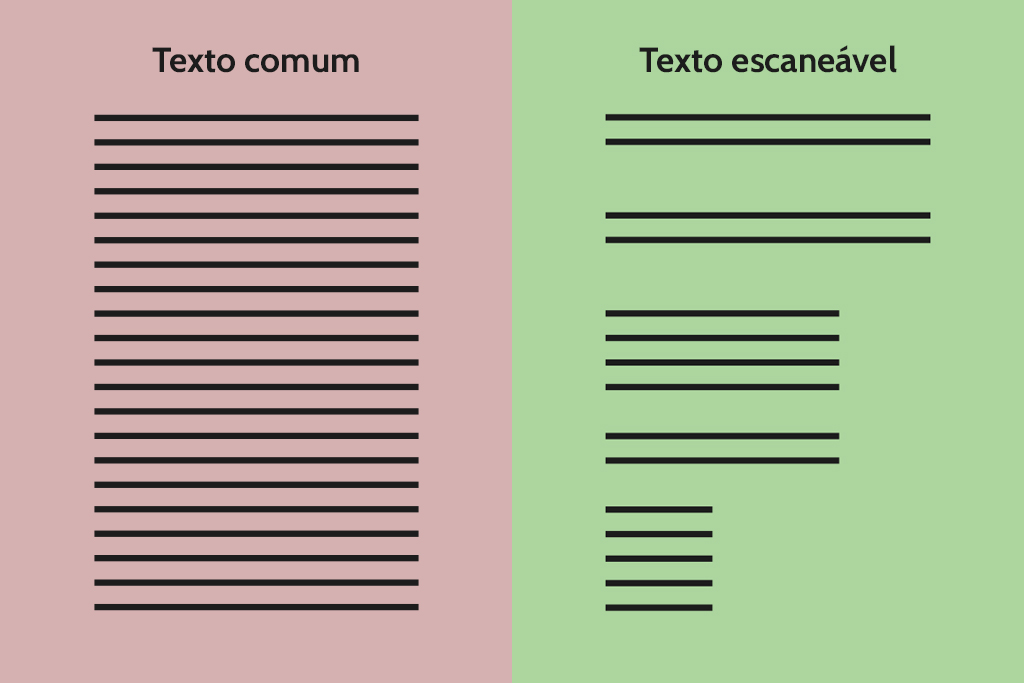
Além disso, considere a escaneabilidade do texto. As pessoas não leem da mesma forma em telas. Elas escaneiam rapidamente, então escolher uma fonte que ajude nessa leitura rápida pode fazer toda a diferença.

Tamanhos Flexíveis
Um dos princípios da tipografia responsiva é usar tamanhos de fonte que se ajustem dinamicamente ao tamanho da tela. Isso pode ser feito com unidades relativas como em, rem ou vw (viewport width), ao invés de valores fixos em pixels.
Por exemplo, definir o tamanho da fonte em “rem” permite que o texto cresça ou diminua proporcionalmente ao tamanho da tela. Já o “vw” ajusta o tamanho da fonte com base na largura da janela do navegador. Isso garante que, seja num desktop ou num smartphone, o texto se adapte sem perder a harmonia visual.
Hierarquia Visual
A hierarquia tipográfica ajuda o usuário a entender a estrutura do conteúdo rapidamente. Cabeçalhos (H1, H2, H3) e parágrafos precisam ser claramente diferenciados em termos de tamanho e estilo, mas também devem manter a coesão quando redimensionados para telas menores.
Uma boa prática é usar escalas modulares de tipografia, em que cada elemento do texto (como títulos, subtítulos e corpo) tem um tamanho proporcional. Assim, ao reduzir a tela, a diferença entre o título e o corpo do texto permanece perceptível, mas de forma equilibrada.
Espaçamento e Altura de Linha
Outro aspecto fundamental é o espaçamento entre linhas. Em telas pequenas, o espaçamento precisa ser maior para evitar que o texto pareça “amontoado”, dificultando a leitura. A recomendação geral é manter a altura de linha entre 1,4 e 1,6 vezes o tamanho da fonte.
Além disso, o espaçamento entre os parágrafos também precisa ser ajustado de forma responsiva. Mais espaço entre blocos de texto ajuda a quebrar o conteúdo e facilita a leitura em dispositivos móveis, onde o espaço é mais restrito.
Quebra de Texto e Hifenização
Em telas menores, evitar que palavras sejam cortadas ou quebras de linha forçadas aconteçam é crucial. Por outro lado, a hifenização automática também pode ajudar a manter a fluidez do texto em telas menores. No entanto, é preciso usar essa técnica com moderação para não prejudicar a leitura.
Contraste de Cores
Quando falamos de legibilidade, o contraste entre o texto e o fundo é essencial, especialmente em dispositivos com brilho e resoluções variadas. O contraste inadequado pode fazer com que o texto seja praticamente impossível de ler, principalmente em telas de celular ao ar livre. Garanta que o contraste entre a cor do texto e o fundo seja suficientemente alto para manter a legibilidade.

Tipografia Responsiva e Identidade Visual
Não podemos falar de tipografia sem relacionar isso à identidade visual. Afinal, a escolha da tipografia de uma marca vai além da estética; ela comunica a personalidade, o tom e os valores da empresa. Ao criar uma identidade visual, o designer precisa considerar como a tipografia escolhida vai se comportar em diferentes dispositivos, desde o site até o material impresso.
A Tipografia é Parte da Experiência do Usuário
A tipografia responsiva vai além de “ficar bonita”. Ela é um elemento chave para garantir a usabilidade, principalmente em um mundo onde as pessoas acessam conteúdo de várias formas e dispositivos.
Por isso, se você está criando ou reformulando a identidade visual da sua empresa, pense na responsividade da tipografia como parte essencial desse processo. Um design tipográfico ajustado para diferentes dispositivos não só melhora a experiência do usuário, mas também fortalece a percepção da sua marca como profissional e moderna.
Conclusão: Não Subestime a Tipografia Responsiva
A tipografia responsiva é um dos pilares para criar uma experiência online de qualidade. Ao ajustar a fonte, o tamanho, o espaçamento e o contraste de forma apropriada para cada tipo de dispositivo, você garante que o seu público possa navegar pelo seu conteúdo de maneira intuitiva e agradável.
Se você está pensando em criar ou repaginar a identidade visual da sua empresa, lembre-se: a tipografia é muito mais do que escolher uma fonte bonita. Ela envolve técnica, ajustes finos e, acima de tudo, uma abordagem responsiva que considere a diversidade de telas e dispositivos que seus usuários vão utilizar.
Ajuste bem sua tipografia e veja como isso pode transformar a experiência de navegação e fortalecer a identidade da sua marca. Afinal, no mundo digital, a legibilidade e o design andam de mãos dadas com o sucesso.


Pingback: Design de logotipos minimalistas: Por que é eficaz?