Crie um site eficaz com um checklist simples: planeje a estrutura, use design responsivo, adote práticas de acessibilidade, otimize para SEO e assegure segurança com SSL. Isso melhora a experiência do usuário e ajuda no ranqueamento.

Criar um site pode, a princípio, parecer um projeto difícil, mas com o checklist certo em mãos, tudo fica muito mais simples.
Por isso, vamos descomplicar: aqui está um guia completo, cheio de dicas práticas e diretas, para que você possa criar um site que realmente faça diferença.
Vamos abordar cada etapa fundamental, da estrutura até a performance, para que seu site esteja impecável em todos os sentidos. Preparado? Então, vamos lá!
1- Planejamento e estrutura do site
Defina o propósito do site
Todo site precisa, antes de mais nada, de uma missão. Então, qual é o seu objetivo? Vender? Informar? Gerar leads? Saber isso desde o início vai guiar o design, a estrutura e até o conteúdo. Afinal, cada tipo de site exige uma abordagem diferente.
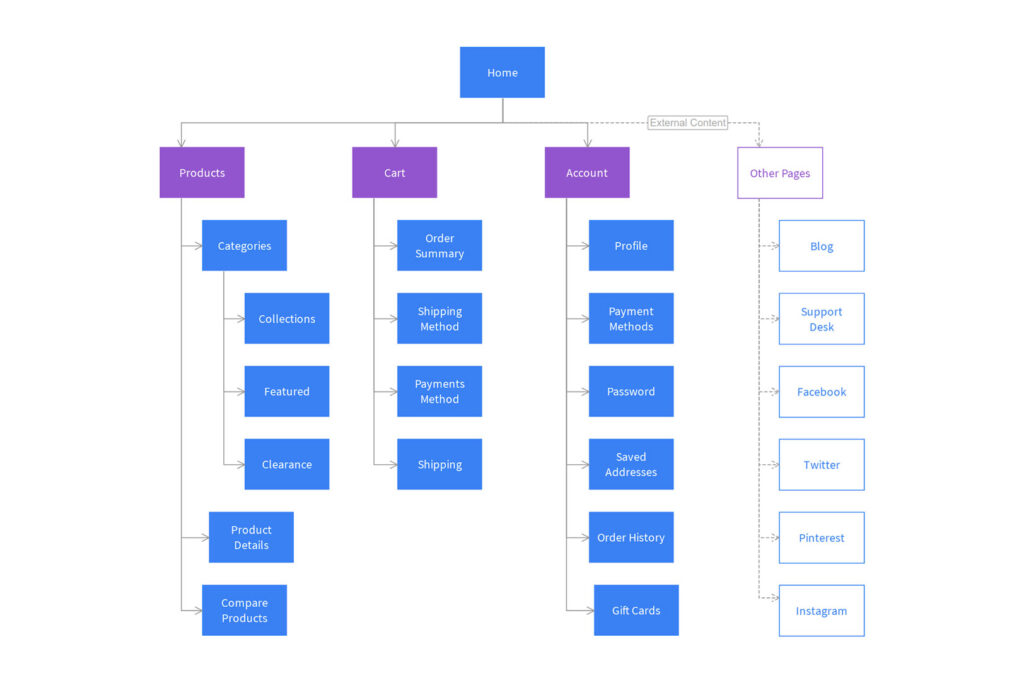
Crie um sitemap
O mapa do site é como o esqueleto da estrutura: ele mostra quais páginas existirão e como elas se conectam. Dessa forma, ele facilita a navegação para os visitantes e, além disso, ajuda os buscadores a entenderem a hierarquia do seu conteúdo.
Desenhe o wireframe
O wireframe é um esboço da aparência do site. Portanto, pense em onde estarão os menus, os botões e os conteúdos principais. Plataformas como Figma ou Adobe XD são ótimas para rascunhar.
2- Design responsivo
Garanta uma aparência adaptável
Testar o site em diferentes tamanhos de tela é fundamental. Afinal, ele deve se ajustar automaticamente em desktops, tablets e smartphones, garantindo uma experiência sempre fluida.
Simplifique a navegação
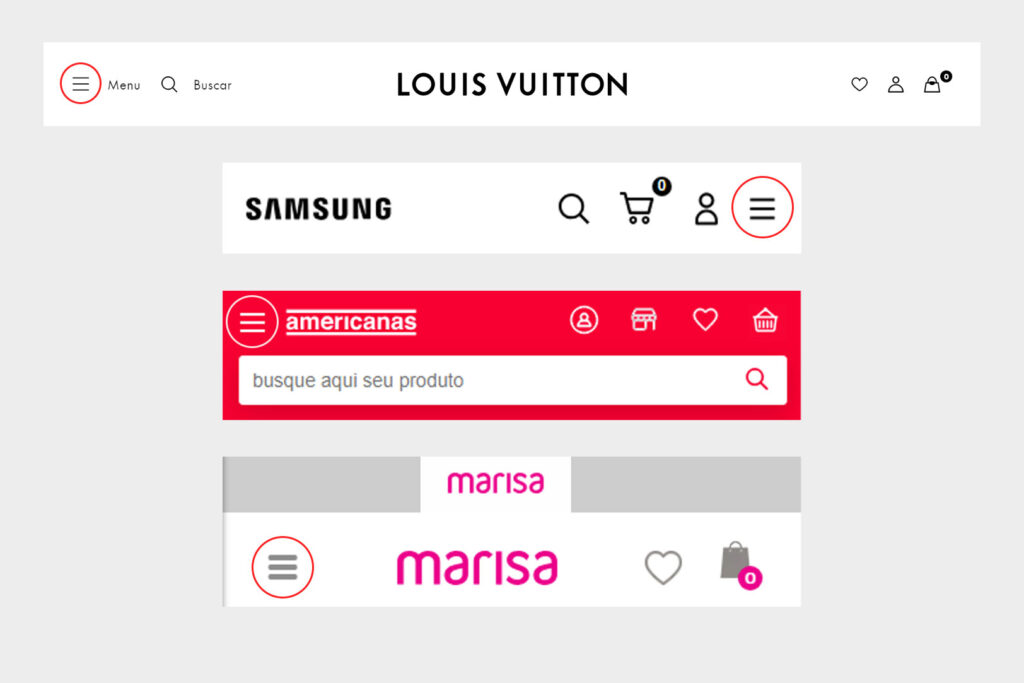
Evite menus complicados. Ou seja, quanto mais fácil e intuitiva a navegação, melhor para o consumidor. Em telas menores, um menu compacto, como o famoso “menu hambúrguer” (aqueles três tracinhos), ajuda a manter tudo acessível.

Otimize imagens e vídeos para todos os dispositivos
Imagens em alta resolução podem ser pesadas, então use formatos como JPEG e WebP. Além disso, defina resoluções específicas para evitar que a página fique lenta.
3- Acessibilidade
Adicione texto alternativo (alt text) nas imagens
O texto alternativo descreve as imagens e é essencial para pessoas com deficiências visuais que usam leitores de tela.
Certifique-se de que as cores estão visíveis para todos
O contraste é, sem dúvida, essencial. Utilize ferramentas como a Ferramenta de Acessibilidade do Adobe para verificar se as cores escolhidas são fáceis de ler para todos.
Legendas e transcrições para conteúdos audiovisuais
Para quem tem deficiência auditiva, legendas em vídeos são fundamentais. E mais: vídeos com legendas também têm maior engajamento, já que muitos usuários preferem assistir sem som.
4- SEO: deixe o Google adorar seu site
Pesquise e insira palavras-chave estratégicas
Escolha as palavras que seus clientes potenciais estão buscando. Ferramentas como Google Keyword Planner ajudam a identificar as melhores opções.
Crie títulos chamativos e descrições cativantes
O título e a descrição são sua vitrine nos resultados de busca. Garanta que eles sejam chamativos, descritivos e que incluam a palavra-chave principal.
URLs amigáveis
Evite URLs cheias de números e caracteres confusos. Uma URL curta e que inclua a palavra-chave é mais fácil de ser lembrada e melhora o SEO.
Links internos e externos
Links internos ajudam os visitantes a navegar e entender o site. Já os links externos para fontes confiáveis mostram ao Google que o site tem valor.
5- Performance
Teste a velocidade de carregamento
Use ferramentas como PageSpeed Insights para identificar onde seu site está lento e faça os ajustes recomendados.
Habilite cache de navegador
O cache ajuda a carregar o site mais rapidamente para visitantes recorrentes, armazenando elementos no dispositivo do usuário.
6- Segurança
Certificado SSL: mais segurança e melhor SEO
O SSL criptografa a conexão, mantendo os dados seguros. Além disso, sites com HTTPS têm prioridade no ranking do Google.
Use plugins e ferramentas anti-spam
Ferramentas como Akismet (para WordPress) ajudam a evitar spam em comentários. E reforços como CAPTCHA dificultam ações de robôs.
Backups regulares para prevenir problemas
Um backup frequente garante que, em caso de problemas, você consiga recuperar o site sem grandes perdas.
7- Testes finais e preparativos para o lançamento
Teste a navegação e usabilidade
Faça com que algumas pessoas usem o site e te passem feedbacks. Essas percepções ajudam a corrigir possíveis falhas.
Revise o conteúdo
Checar o conteúdo é fundamental para garantir que não haja erros e que todas as informações estejam corretas.
Configure Google Analytics e ferramentas de monitoramento
Ferramentas como Google Analytics ajudam a entender o comportamento do visitante e permitem ajustes estratégicos para aumentar o sucesso do site.
Conclusão
Seguir esse checklist, portanto, é a melhor maneira de garantir que seu site esteja bem posicionado, responsivo, acessível e seguro. A partir de agora, basta acompanhar o desempenho regularmente e fazer ajustes periódicos, para que ele continue a impressionar e engajar o público.
Você está pronto para dar vida ao seu novo site. Bom trabalho e boa sorte com esse projeto!


Pingback: 9 Estratégias para escalar pequenos negócios
Pingback: E-commerce: O que é e como ele funciona na prática?